To launch a contest start at the ‘New Contest’ section and go through the step-by-step wizard.
 Step 1: Settings
Step 1: Settings
Define the basic contest info and duration details.
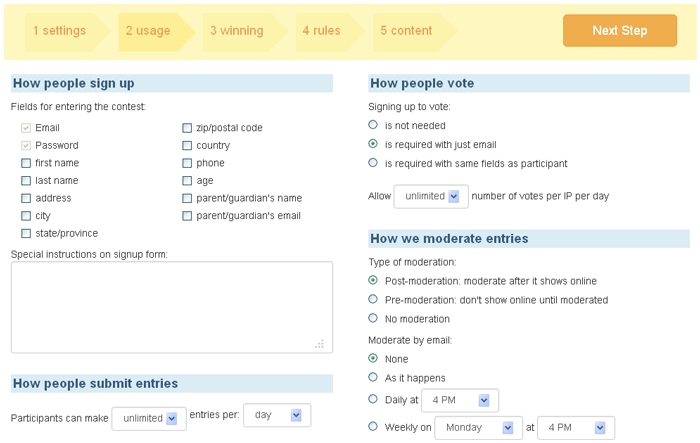
Step 2: Usage
Define what the sign up form will ask, voting limitations, and how you would like to moderate the contest entries.
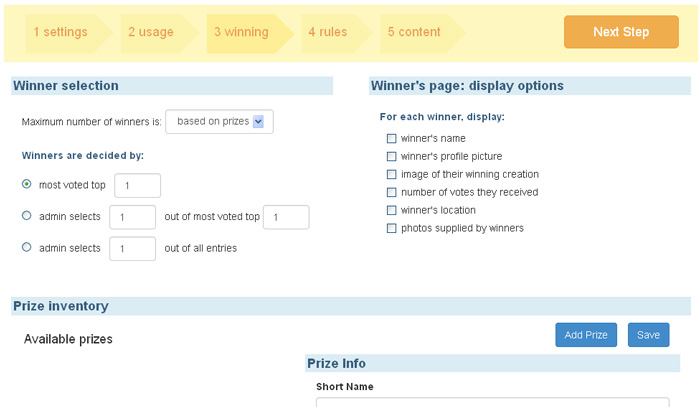
Step 3: Winning
Define how winners will be selected, presented, and what are the prizes.
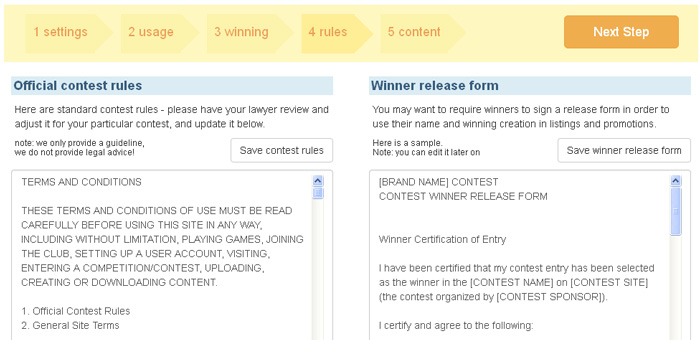
Step 4: Rules
Define the Official Contest Rules and Winner Release Form (have your lawyer review them – contest rules vary between jurisdictions)
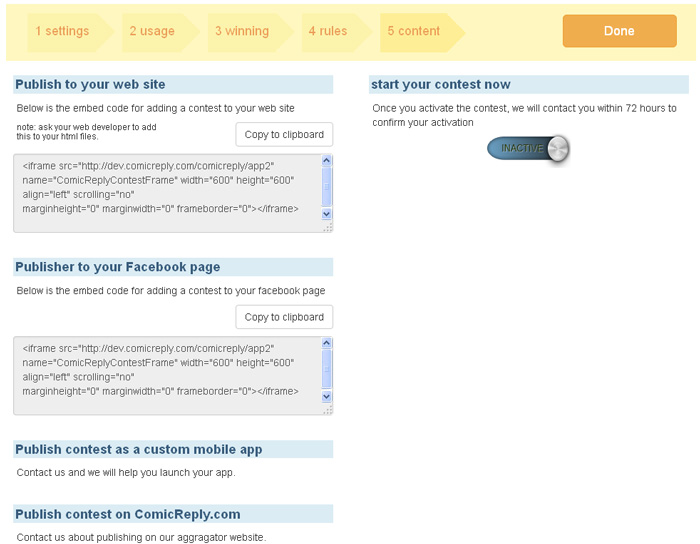
Step 5: Content
Define the type of contest and update the look of the contest App
 When the initial setup is done, you can always update those settings and others in the ‘Customize Contest’ section.
When the initial setup is done, you can always update those settings and others in the ‘Customize Contest’ section.
* Edit Text – supports system text in multiple languages
* Edit Emails – update outgoing system email texts
* Edit Styles – define the finer visual details
* Editor Settings – define the creation tools in the App
* Asset Library – define the branded content elements
* Widgets – get the embed code to publish the contest App
Note:
When customizing and managing the contests, there is always a selector at the top right where you can select which contest you are updating. This is designed for managing multiple contests, reusing past contest elements and more.
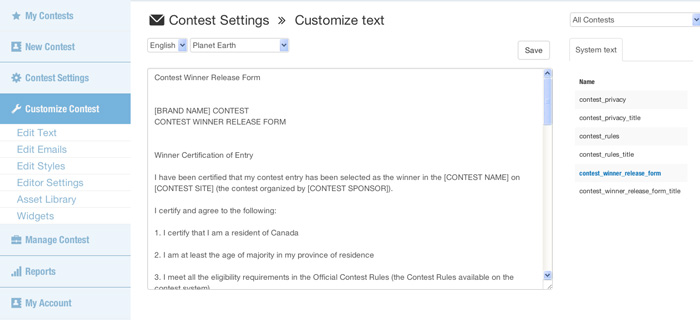
 Edit Text
Edit Text
Edit the text system text for every page on the contest App. The text can be in English or French and different per contest and location.
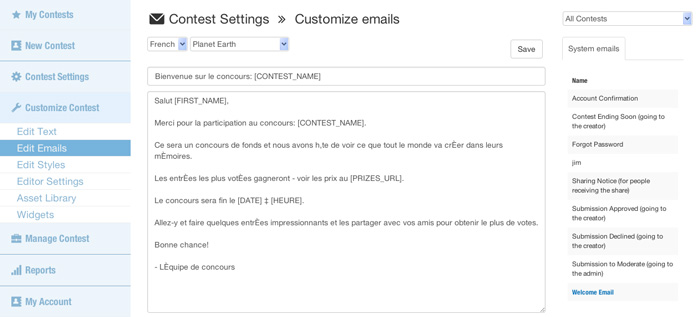
Edit Emails
Update the outgoing system emails in English and French. The text can be different per contest and location.
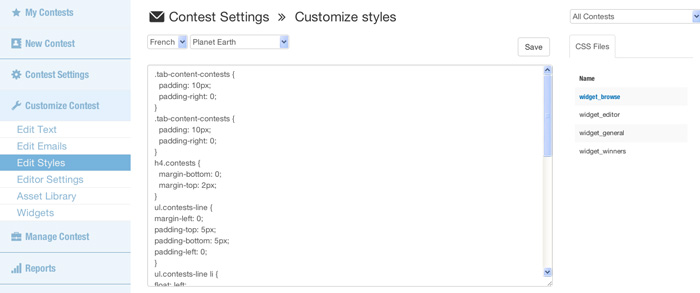
 Edit Styles
Edit Styles
Update the Cascading Style Sheets (CSS) code to make the contest App look exactly how you want it to be.
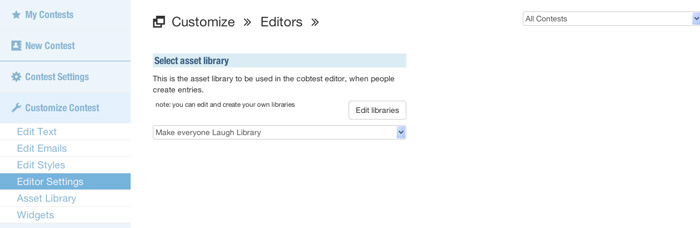
Editor Settings
Here you can select the content asset library you want to use in the contest. That way you can reuse the asset library as in a previous contest. This page will have more editor-related settings in the future.
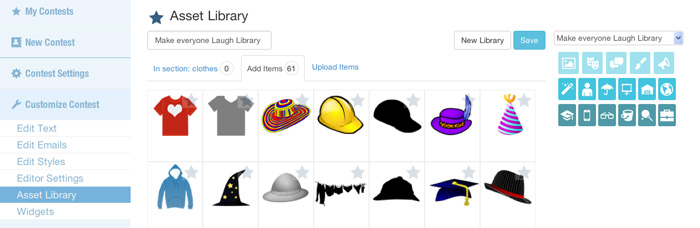
 Asset Library
Asset Library
Here you can create a custom content asset library for your contest. You can choose to use the default library, some elements from it, or create a completely new library using only your brand’s content elements (backgrounds, props, and in the future also sound clips, special effects, and more).
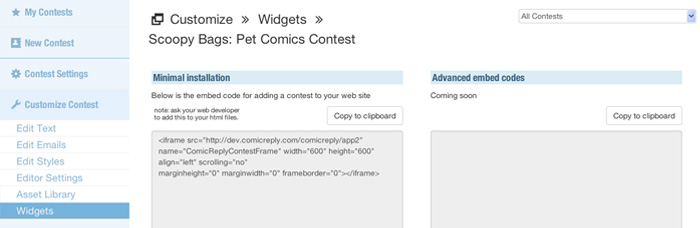
 Widgets
Widgets
Here you can get embed codes to publish the contest on your brand’s website. Just create a new HTML page and paste the embed code to auto-generate a contest site for your brand. The same code can be used on your custom Facebook page, or as a mobile Apps – for these we need to connect to your accounts. Contact us for details >>
See how to manage the contest >>